Overview
Project notes are a simple way for project members to exchange information or discuss ideas related to their project.
All members within a project can add notes or comment on an existing note. Project notes are displayed within a panel which is easily accessible from the Notes tab. All notes display information about who created them and the date and time they were added.
Access project notes
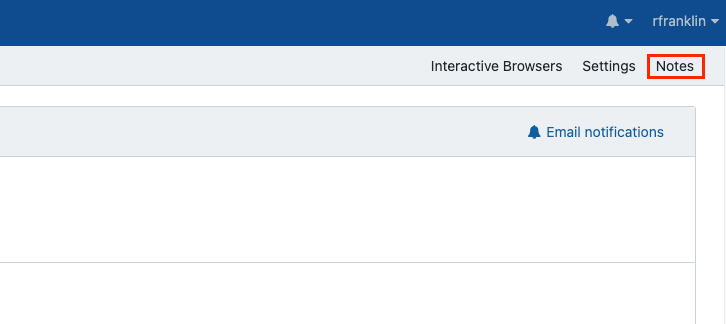
To access project notes, open a project and click the Notes tab in the upper right corner, as shown below.

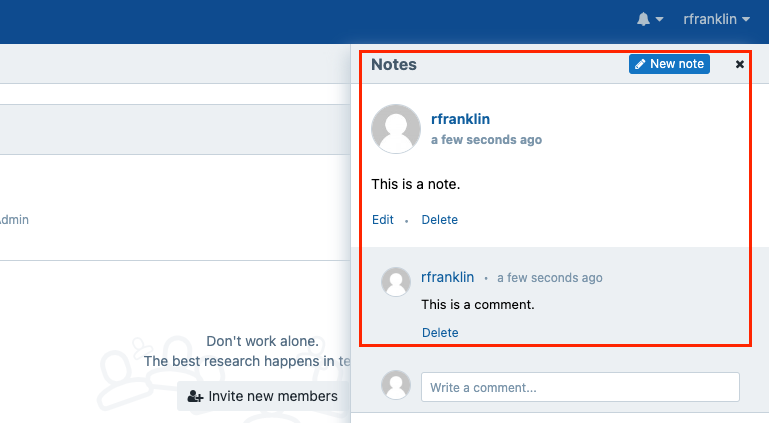
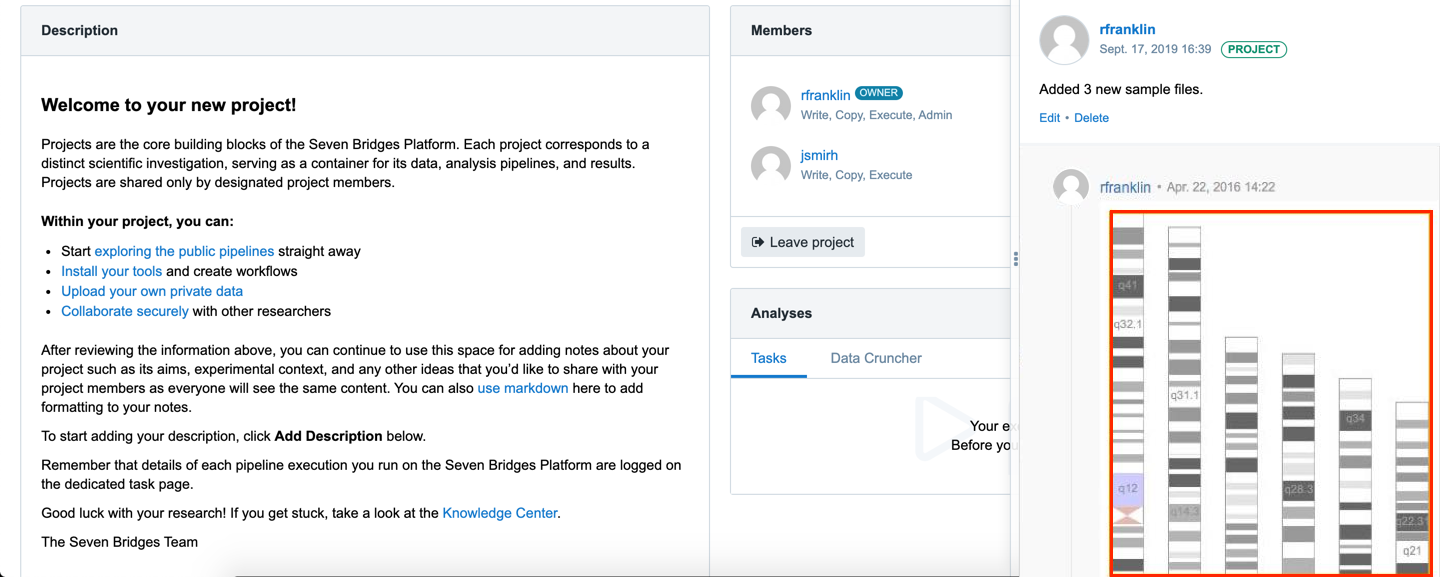
This opens the Notes panel (shown below) which displays notes and comments made by all project members.

Once you open the Notes panel, you can create a new note, edit an existing note, delete a note, or add a comment replying to a note.
Create a note
To add a new note:
- Open your project.
- Click the Notes tab in the upper right corner. This displays the Notes panel.
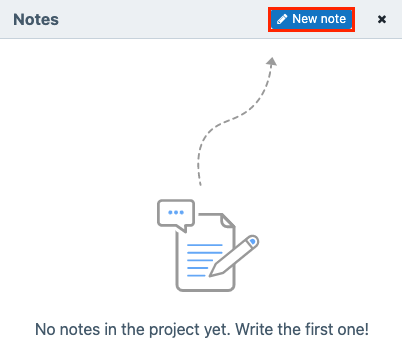
- Click New note.

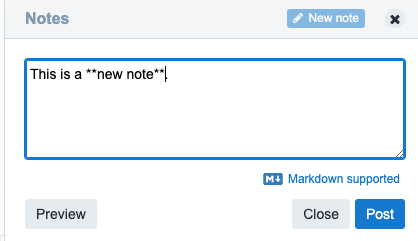
- Write your note.

- Click Post.
Once you post a note or comment, all project members will receive an email notification with a link to the note. Your note (or comment) will be highlighted inside the Notes panel.
Format a note using markdown
You can format the text for a note or a comment (e.g. you can make some words bold and other words italic with Markdown. Other markup options are also available).
Using markdown, you can also add an image to your note. To add an image:
- Make sure your image is already hosted online.
- Put the image url within the brackets of the following line:


Updated over 3 years ago
